Пакет Dreamweaver
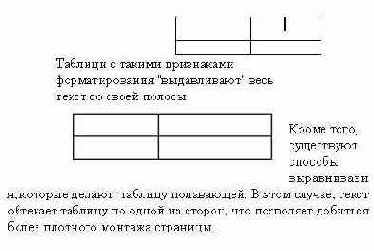
Рисунок Виды выравнивания таблиц
Рисунок . 9.4. Виды выравнивания таблиц

Выравнивание без обтекания реализуется иначе. Эту задачу выполняет специальный парный дескриптор <div>. Табличные коды заключаются внутрь этого тега-контейнера, который управляет положением таблицы при помощи специального атрибута align. Например, следующий кодовый фрагмент дает пример выравнивания по центру простейшей таблицы, состоящей из одной ячейки:
<div align="center">
<table>
<tr>
<td> </td>
</tr> .
</table>
</div>
Рассмотрим технические аспекты этих операций. Задать выравнивание таблицы без обтекания текстом можно следующим образом.
- Выберите таблицу, используя любой из описанных ранее приемов.
- Откройте палитру Property Inspector (Инспектор свойств) и убедитесь в том, что в разделе Align (Выравнивание) выбран пункт Default (По умолчанию).
- Выберите одну из команд меню Text > Align (Текст > Выравнивание). Это меню объединяет три команды выравнивания: Left (По левому краю), Right (По правому краю), Center (По центру).
Выравнивание с обтеканием настраивается так.
- Выберите таблицу.
- Откройте палитру Property Inspector (Инспектор свойств).
- В списке Align (Выравнивание) выберите один из типов выравнивания.
- Default (По умолчанию). Атрибуту выравнивания не присваивается никакого значения, а вопрос о горизонтальном положении таблицы оставляется на усмотрение программы просмотра. Обычно это выравнивание по левому краю без обтекания.
- Left (По левому краю). Выравнивание по левому краю окна программы просмотра и обтекание текста по правому краю таблицы.
- Right (По правому краю). Выравнивание по правому краю окна броузера и обтекание по левой границе таблицы.
- Center (По центру). Выравнивание по середине окна программы просмотра без обтекания текстом. Работает только с новыми версиями броузеров (от 4.0 и выше).
После установки режима обтекания таблица становится плавающим объектом, а ее точка привязки помечается специальным значком, напоминающим символ привязки изображений. Такие значки играют для таблиц примерно ту же роль, что и для плавающей графики. Главные функции — это перемещение, выбор и удаление.
