Пакет Dreamweaver
Справочная панель
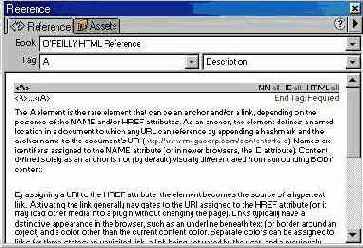
Рисунок . З.2. Справочная панель

Самый удобный способ использования справочной панели следующий.
- Перейдите в режим отображения кода и выберите элемент гипертекстовой разметки документа (дескриптор, атрибут и пр.) или оператор языка JavaScript.
- Выведите на экран справочную палитру. Для этого можно воспользоваться командой Window > Reference (Окно > Справочник), комбинацией клавиши CTRL+SHIFT+F1 или просто щелкнуть мышкой на кнопке панели инструментов с изображением вопросительного знака в угловых скобках.
В результате на справочную панель выводится описание выбранного элемента, примеры его использования, информация о совместимости с броузерами и сведения о поддержке в различных версиях языка HTML. Список Description (Описание) содержит перечень всех атрибутов, применимых к данному дескриптору; для функций и операторов языка JavaScript выводится перечень допустимых параметров.
Размер шрифта справочной панели можно менять. Щелчком на кнопке треугольной формы, расположенной в северо-восточной части панели, открывается меню с тремя стандартными размерами шрифта: Large Font (Крупный шрифт), Medium Font (Средний шрифт), Small Font (Мелкий шрифт).
Одной из многочисленных привлекательных особенностей программы является ее строгое обращение с кодами разметки. По сравнению с другими визуальными редакторами система Dreamweaver весьма экономно использует средства гипертекстовой разметки, поэтому код, который она порождает, является точным и лаконичным. Кроме того, программа толерантна к разметке, созданной другими редакторами HTML. Документы с избыточным, громоздким форматированием можно импортировать в пакет Dreamweaver с минимальными потерями и искажениями. При этом будут сохранены даже нестандартные дескрипторы, например конструкции языка ColdFusion Markup Language и коды, незнакомые программе.
Перечислим основные соглашения, которые используются в программе но умолчанию при обмене гипертекстовыми документами.
- Исправление неправильно вложенных дескрипторов. Например, фрагмент
<b><i>Teкcт</b></i> превратится в <b>Текст</i></b>
- Закрытие открытых тегов, если этого требует спецификация языка.
- Удаление избыточных закрывающих дескрипторов.
- Все неизвестные или нераспознанные коды разметки программа оставляет без изменений. В их число входят дескрипторы языка XML (Extended Markup Language}, теги CFML (ColdFusion Markup Lаmguage), коды ASP (Active Server Pages) и пр.
Если включен режим подсветки некорректных языковых конструкций, то программа помечает все такие фрагменты кода желтым цветом. Если выбрать ошибочный код, то на панели Инспектора свойств выводится сообщение об ошибке и рекомендации по ее исправлению. Подсветку ошибок можно отключить.
- Перейдите в режим отображения кода страницы (вызовите Инспектор кода или включите соответствующий режим в окне документа).
- Щелчком правой кнопки мыши откройте контекстное меню панели инструментов.
- Сбросьте флажок меню Highlight Invalid HTML(Выделять ошибочные коды).
В режиме отображения планировки страницы программа всегда помечает неправильные конструкции языка HTML.
Если в процессе создания гипертекстового документа дизайнер не пользовался средствами, предоставляющими прямой доступ к кодам HTML, а ограничился инструментами визуального проектирования и работой в режиме планировки страницы, то прибегать к очистке кодов, скорее всего, не придется. Система Dreamweaver неукоснительно воплотит в жизнь все директивы пользователя и построит полную и не избыточную разметку. Одной из немногих проблем является порождение лишних дескрипторов <font>, как, например, в следующем фрагменте:
<font face="Arial"><font size="4"><font Со1оr="red>
Форматированный текст</font></font></font>
Подобная расточительность неизбежна при создании сложных документов; она является следствием многократного применения операций форматирования.
Обмены страницами с другими редакторами HTML или прямое ручное кодирование могут служить причиной появления неоптимальных фрагментов кода — избыточной или некорректной разметки.
Программа располагает специальными инструментами для очистки исходного текста страницы. Это команды штучного применения — они работают только с отдельными страницами и не могут быть применены ко всему сайту.
Фильтрация разметки выполняется следующим образом.
- Откройте гипертекстовый документ.
- Дайте команду Commands>Clean UpHTML(Команды>Очистить разметку)Появится диалоговое окно, показанное на Рисунок 3.3.
- Настройте параметры фильтрации и запустите процедуру щелчком на кнопке ОК.