Пакет Dreamweaver
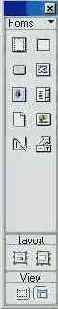
Рисунок Объекты формы
Рисунок . 11.1. Объекты формы

привязки формы, а затем дать команду вставки. Программа располагает несколькими вариантами выдачи этой команды. Это команды Insert > Form (Вставка > Форма), Insert > Form Objects (Вставка > Объекты формы) и раздел Forms (Формы) палитры Objects (Объекты) (Рисунок 11.1).
Созданная форма помечается в окне документа пунктирным прямоугольником с границей красного цвета. Этот способ выделения работает, если, во-первых, включен режим View > Visual Aids > Invisible Elements (Вид > Cлужебная разметка > Скрытые объекты) и, кроме того, в основных настройках программы в разделе Invisible Elements (Скрытые объекты) выставлен флажок Form Delimiter (Граница формы).
Естественная последовательность создания формы требует, чтобы вначале был создан контейнер — Insert > Form (Вставка > Форма), а потом в нем были размещены все необходимые структурные элементы — Insert > Form Objects (Вставка > Объекты формы). При попытке вставить структурный элемент на свободное пространство страницы программа отображает окно, в котором предлагает добавить дескриптор формы. Если пользователь ответит согласием, то контейнер создается автоматически.
Перечислим все структурные составляющие форм.
- Text Field (Текстовое поле). Этот элемент управления предназначен ввода текста, который может отображаться в одну строку (single /line), в несколько строк (multi line) или представляться звездочками (password).
- Button (Кнопка). Кнопка инициирует выполнение заданных действий, Это может быть команда отправки данных на сервер или восстановление исходных значений полей формы. Название кнопки можно менять.
- Check Box (Флажок). Этот элемент управления позволяет включить или отключить какой-то режим или выбрать один из двух вариантой ответа на вопрос (да или нет).
- Radio Button (Переключатель). Группа переключателей позволяет выбрать один вариант из предложенного набора.
- List/Menu (Список/Меню). Создает стандартный элемент управления приложений Windows — раскрывающийся или обычный список. Этот объект может содержать полосы прокрутки. Он служит для выбора одного или нескольких вариантов из предложенного набора.
- File Field (Файловое поле). Предназначено для ввода или поиска имени файла. Процедура поиска запускается щелчком на кнопке Browse (Обзор), расположенной справа от этого поля.
- Image Field (Графическое поле). Используется для вставки в форму рисунка.
- Hidden Field (Скрытое поле). Может хранить информацию, которая не вводится пользователем, но требуется процедурой обработки содержимого формы. В качестве примера можно назвать дату заполнения формы.
- Jump Menu (Меню переходов). Создает меню, каждый пункт которого представляет собой команду гипертекстового перехода.
Большинство структурных элементов форм не требует работы с диалоговыми окнами. Исключением является меню переходов, работа с которым рассмотрена в главе, посвященной гипертекстовым ссылкам.
Дополнительная настройка и редактирование формы и ее составляющих выполняется при помощи палитры Property Inspector (Инспектор свойств) (CTRL+F3). Если выбрать форму целиком, то Инспектор свойств откроет доступ к общим настройкам, относящимся ко всему объекту. Таковых всего три.
- Form name (Имя формы). Текстовое поле для ввода собственного имени формы.
- Action (Действие). Поле для задания адреса URL или адреса электронной почты.
- Method (Метод). Этот список определяет способ передачи содержимого формы. Он состоит из трех пунктов: Get, Post и Default. В первом случае информация, введенная в форму, присоединяется к адресу URL. Большим недостатком этого способа является ограниченный объем послания. Оно не может превышать 8192 символа. Сообщения большего объема автоматически обрезаются, что может привести к непредсказуемым последствиям. В большинстве случаев следует использовать метод Post, который пересылает данные в специальном сообщении и поэтому не имеет столь жестких ограничений по объему. Вариант Default оставляет выбор метода пересылки на усмотрение программы просмотра. Обычно таким методом является Get.
Следует отметить некоторые особенности поведения форм на гипертекстовой странице.
- Размеры форм меняются автоматически, в зависимости от количества структурных элементов. Пользователь не может растянуть или сжать форму, как таблицу или рисунок.
- Формы не имеют реальной границы. Красным пунктиром помечается их воображаемый контур. Этот вспомогательный элемент облегчает пользователю ориентацию на странице, насыщенной различными объектами. В программах просмотра он не отображается.
- Формы и таблицы разрешается вкладывать друг в друга, причем каждый из этих объектов может выполнять функции контейнера для друтого.
- Формы разрешается размещать на слоях. Несколько слоев могут хранить несколько различных форм.
Ширина текстовых полей формы определяется в языке HTML в единицах символов моноширинного шрифта. В таких шрифтах на все символы, независимо от их истинных габаритов, отводятся равные порции пространства. Пояснения к полям и их названия представляются обычно пропорциональными шрифтами, у которых ширина символа зависит от его графического начертания. Это противоречие осложняет решение задач выравнивания содержимого форм. Какие рецепты решения этой проблемы может предложить язык гипертекстовой разметки?
Неплохие результаты дает использование предварительно отформатированного текста. Напомним, что текст, заключенный в парный дескриптор <рrе>, сохраняет свои габариты по горизонтали и наборы пробелов между буквами и словами. У такого текста кратные пробелы не поглощаются, что позволяет простыми средствами добиться удовлетворительного выравнивания по горизонтали. Раньше программы просмотра представляли предварительно отформатированный текст при помощи моноширинного шрифта Courier, чьи эстетические достоинства многими Web-дизайнерами ставятся под сомнение. Последние версии броузеров (начиная примерно с третьей) позволяют выбрать шрифтовое начертание для подобных фрагментов текста.
Для сложных форм, состоящих из нескольких текстовых полей, переключателей, флажков, наилучшее решение дает размещение в таблице. Параметры таблицы обеспечивают почти полный контроль вертикального и горизонтального положения структурных составляющих формы в ячейках. Подбирая значения полей (CellPad), интервалов (CellSpace) и типов выравнивания, можно добиться точной взаимной координации объектов формы (Рисунок 11.2).