Абсолютные и относительные адреса
Полный адрес объекта в Интернете, который включает в себя название протокола, имя сервера и полное путевое имя файла, иногда называют абсолютным адресом. Этот способ адресации задает положение объекта с исчерпывающей полнотой, без привязки к какой-либо заранее выбранной точке сети.
Абсолютные адреса обладают двумя заметными недостатками. Во-первых это громоздкость. Адреса объектов, расположенных на нижних этажах разветвленной файловой системы, могут состоять из нескольких десятков символов. Их трудно запоминать и вводить. Во-вторых, абсолютная адресация не обладает достаточной устойчивостью. Любое переименование приводит к необходимости внесения изменений во все связанные адреса. Если изменено имя сервера, то обновлять надо все ссылки на его объекты; для каталога должны быть изменены путевые имена, в которых упомянуто его имя

Детальные указания, которые обеспечивает абсолютная адресация, требуются не всегда. Во многих случаях удобнее работать с относительными адресами файлов.
Если ссылки некоторого документа указывают на объекты, расположенные в соподчиненных, нижних разделах иерархии каталогов, то можно считать адрес документа относительным началом координат и отсчитывать адреса файлов от этой точки.
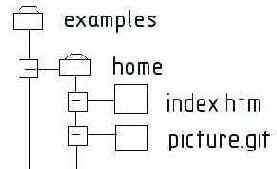
Пусть, например, в документе index.htm требуется сослаться на рисунок picture.gif, который расположен том же каталоге home (рис. 2.5). Используя метод относительной адресации, достаточно указать только имя файла picture.gif. Так, для вставки картинки достаточно ввести в коды разметки документа дескриптор следующего вида <IMG SRC="picture.gif">. Приведем для сравнения абсолютный эквивалент адреса (название протокола и имя сервера опушены): examples/home/picture.gif.

Рис. 2.5. Относительная адресация одного уровня
Значительная экономия достигается за счет того, что название протокола, имя сервера и часть пути поиска файла могут быть опущены. По сути дела, полный адрес картинки реконструируется программой. Для этого в абсолютном адресе документа имя файла HTML заменяется именем файла, хранящего изображение.
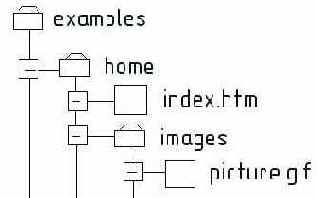
Соглашение об отсчете относительных адресов от адреса документа действует не только для файлов, размещенных в одном каталоге с документом. В таком виде можно задать положение любого файла, независимо от его прописки в файловой системе. Для примера, показанного на рис, 2.6, относительный адрес картинки имеет вид images/picture.gif, а вставка рисунка задается дескриптором <IMG SRC="images/picture.gif">.

Puc. 2.6. Относительная адресация в случае вложенных каталогов
Для записи относительных адресов файлов, размещенных в одном поддереве с исходным документом, надо просто перечислить имена всех вложенных подкаталогов, разделяя их символами косой черты. Чтобы обратиться таким образом к файлам из других фрагментов файловой системы, следует использовать символическое обозначение родительского каталога.
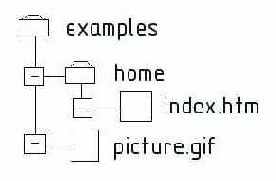
В языке HTML для этого применяется способ, заимствованный из операционной системы UNIX: родительский каталог обозначается двумя точками. Так, для примера, показанного на рис. 2.7, относительный адрес рисунка выглядит следующим образом ../picture.gif. Его вставка задается фрагментом кода <IMG SRC="../picture.gif">.

Puc. 2.7. Относительная адресация с использованием символического имени
Символы, подобные двум точкам, называются метасимволами, поскольку они способны представлять и заменять реальные имена каталогов.
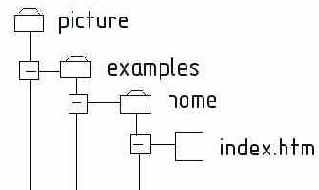
Каждый использованный метасимвол позволяет перейти на один уровень вверх. Например, чтобы обратиться к рисунку, расположенному в родительском каталоге каталога examples (рис. 2.8), следует задать относительный адрес следующего вида: ../../picture.gif.

Рис. 2.8. Повторное использование символических имен
Перед вставкой относительных адресов в документ, созданный в программе Dreamweaver, его следует сохранить. Если этого не сделать, программа выдает предупреждение и создает ссылку, в которой соединяет абсолютный адрес объекта с префиксом file://. Подобная ссылка может выглядеть следующим образом file:///C|examples/image/picture.gif.
Документы с такими адресами, публикованные на удаленном сервере, работают неправильно!
Между сайтами и серверами, на которых они работают, взаимно однозначное соответствие существует далеко не всегда. Один узел может быть расположен на нескольких серверах, а сервер может хранить и обслуживать несколько различных сайтов. В такой ситуации относительный адрес, отсчитываемый от положения текущего документа, может привести к путанице. Кроме того, если документы с относительной адресацией часто меняют прописку, то достоинства таких ссылок превращаются в недостатки. После переноса странички или документа в другой каталог все относительные адреса становятся фиктивными. Только ручная корректировка способна восстановить целостность ссылок и сделать документ работоспособным.
В программе Dreamweaver существует способ адресации, в котором в качестве точки отсчета принимается корневой каталог сайта. В документации на программу этот способ носит название root-relative или site root-relative. Адреса, образуемые по подобной схеме, начинаются с символа косой черты, за которой следует полный путь поиска файла. Так, для примера, представленного на рис. 2.8, адрес документа может быть задан следующим образом /host/examples/home/index.htm, а адрес рисунка — /host/picture.gif.
Какие преимущества дает этот метод? Во-первых, достигается экономия за счет названия протокола и имени сервера. Во-вторых, и это важнее, с помощью этого метода удобно ссылаться на служебные файлы, которые хранятся в определенных местах сервера и используются несколькими сайтами. Облегчается и перенос сайта на другие серверы, и создание его зеркальных версий.
Статус объектов, на которые заданы ссылки от корневого каталога, должен быть устойчивым. Любые изменения имени или положения влекут за собой необходимость обновления всех внешних ссылок на подобные объекты.
